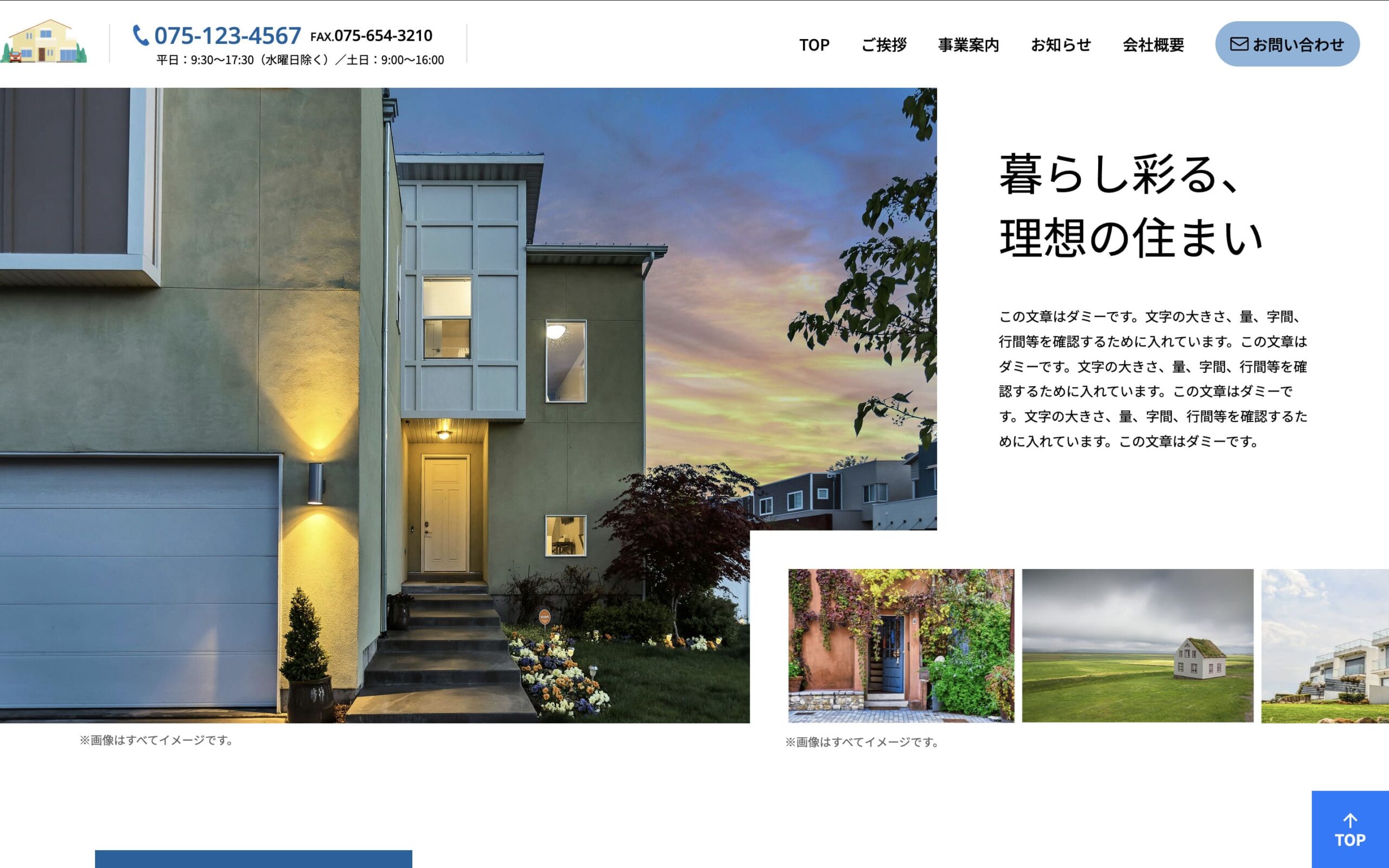
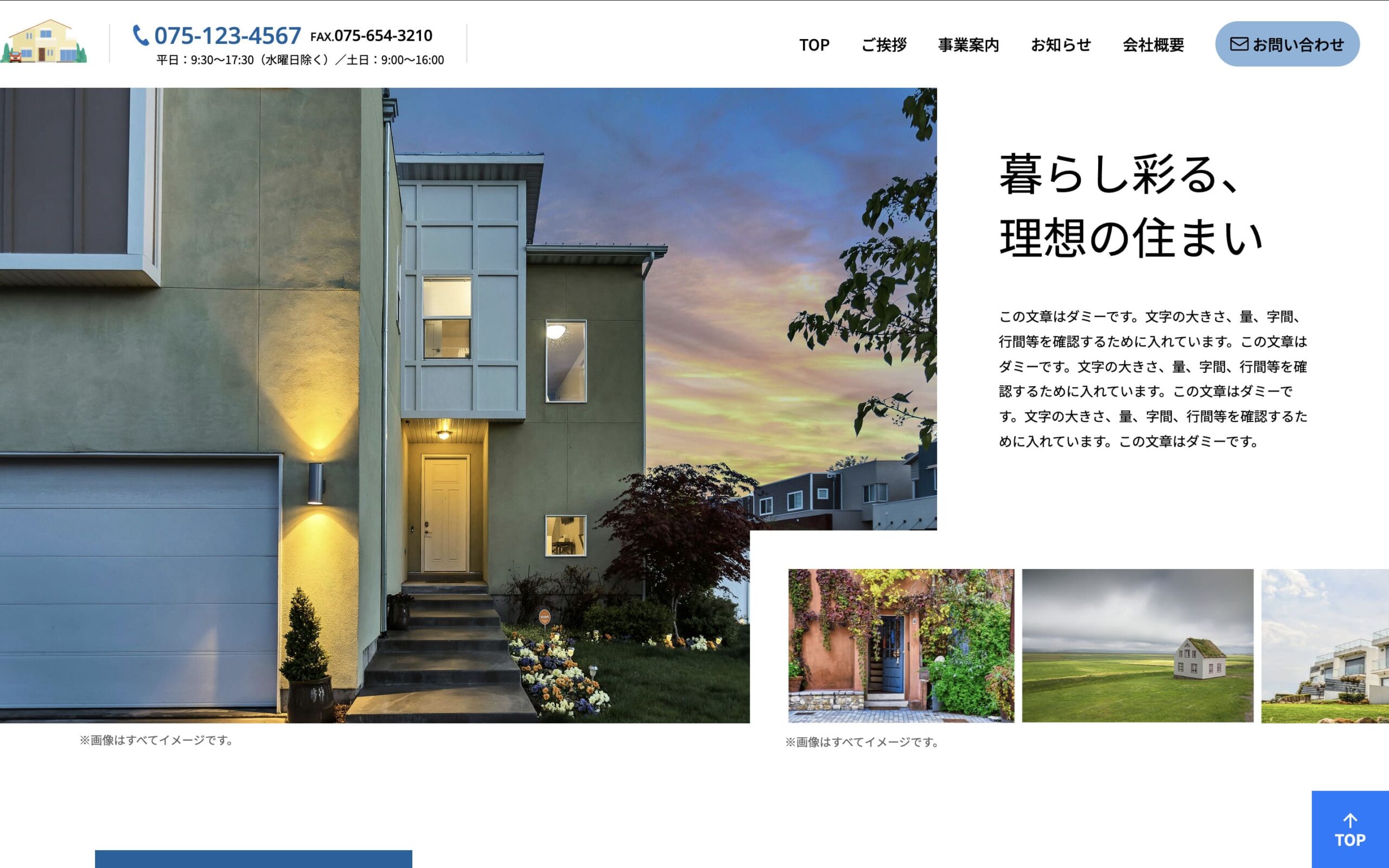
企業サイト模写

[サイトURL]
https://sample-housing.ivory.ne.jp/
[使用技術]
- WordPress
- jQuery
- Sass
- PHP
- Docker
[Git]
https://github.com/tkm0604/sample-housing
[コメント]
コーディング、wordpressのテーマ化までを行いました。
問い合わせフォームをフルスクラッチで作成し、セキュリティ対策としてhoneypotとwp-nonceを導入しています。不正な入力にも対応し、安全性を高めています。
カスタム投稿タイプ「ご挨拶」、「施工事例」、「お知らせ」はプラグインを使わずに実装。「ご挨拶」、「施工事例」では、SCFプラグインを使いユーザーが管理画面から内容を編集できるようにしました。
[Basic認証]
ID : sample/ PW : sample
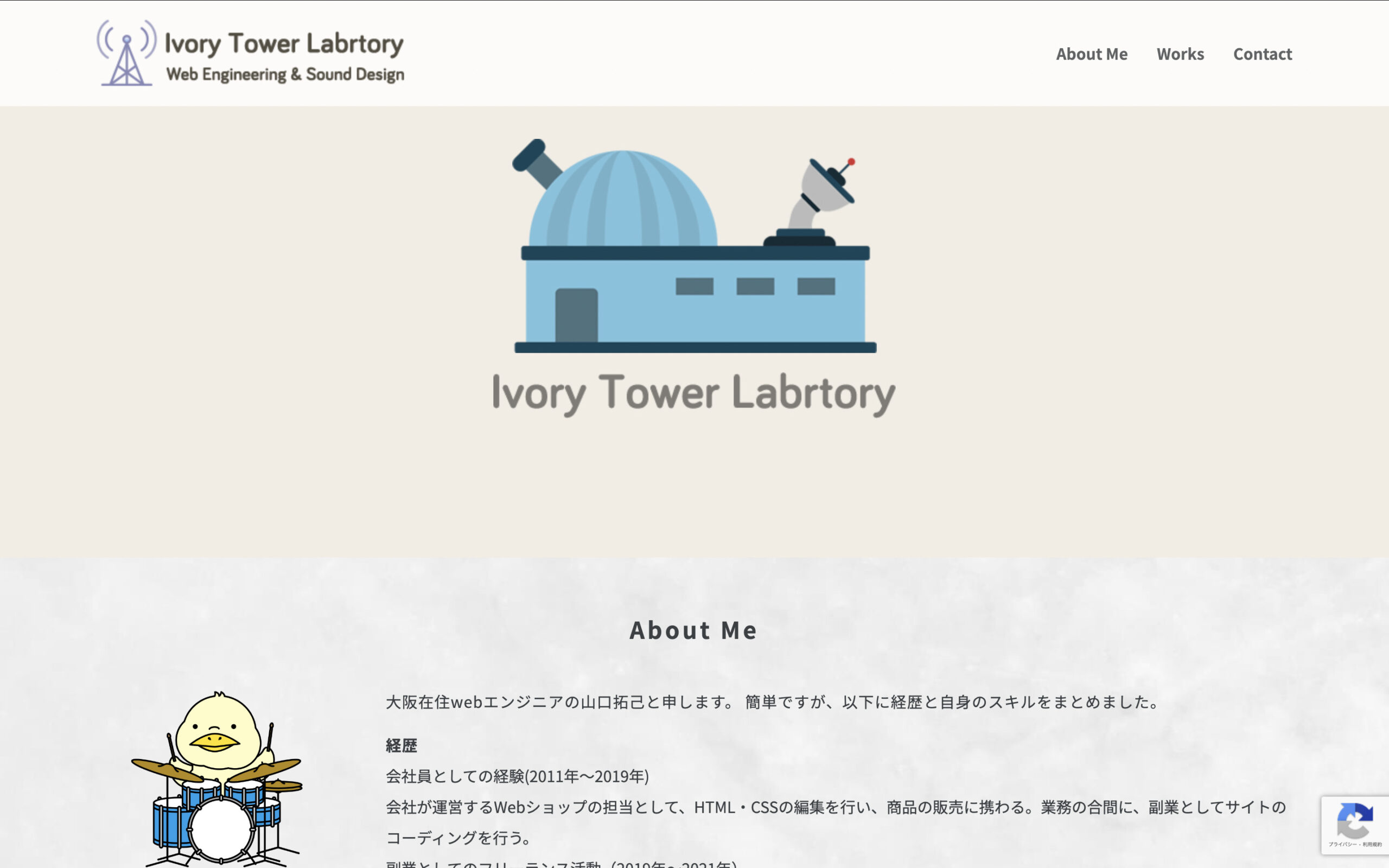
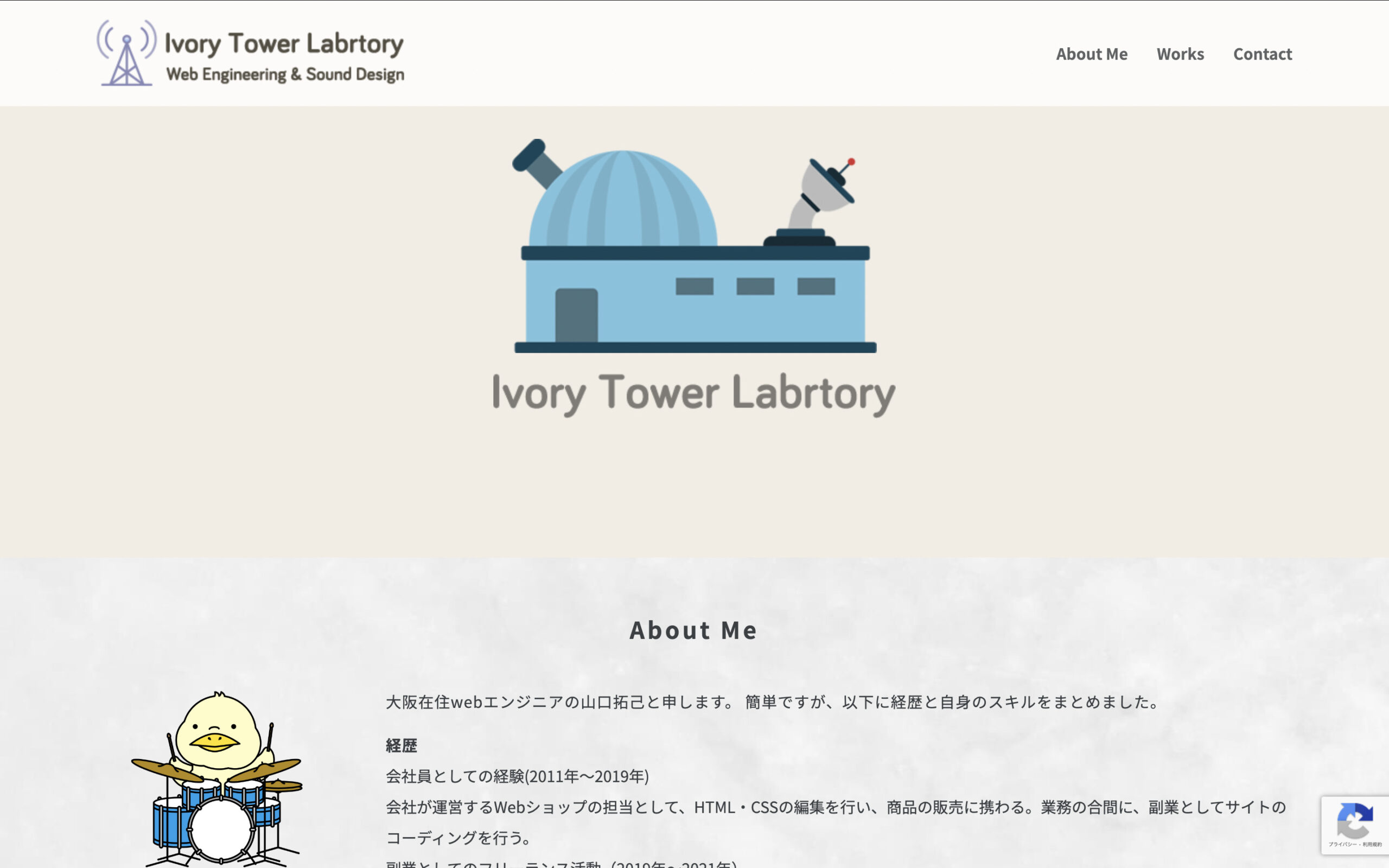
ポートフォリオ

[サイトURL]
https://ivorytower-lab.ivory.ne.jp/
[使用技術]
- WordPress
- PHP
- jQuery
- Sass
- gulp
- Docker
[Git]
https://github.com/tkm0604/ivorytowerlaboratory
[コメント]
私はポートフォリオをFLOCSSを用いて設計しました。FLOCSSに関してはまだ勉強中の部分もあり、完全に設計思想に沿った形ではないかもしれませんが、柔軟に取り入れて制作を進めました。
「About Me(自己紹介)」と「Works」のセクションでは、管理画面からテキストや画像を簡単に変更できるように工夫しています。また、お問い合わせフォームはプラグインを使用せず、フルスクラッチで作成しました。フォームの制作にはまだ慣れていない部分も多く、開発中は様々な課題に直面しましたが、フォーム機能を深く理解する上で非常に良い経験になりました。
WordPress オリジナルテーマ作成 TOPページアニメーション実装

[サイトURL]
https://irohaya-niwa.com/
[使用技術]
[コメント]
TOPページでは、jQueryを使用して視覚的にインパクトのあるアニメーションを実装し、ユーザーの興味を引きつけるよう工夫しました。また、静的サイトをWordPress化する際には、管理画面からの操作性を考慮し、カスタムフィールドやカスタム投稿タイプを使用して柔軟にコンテンツの編集が可能になるようにしました。
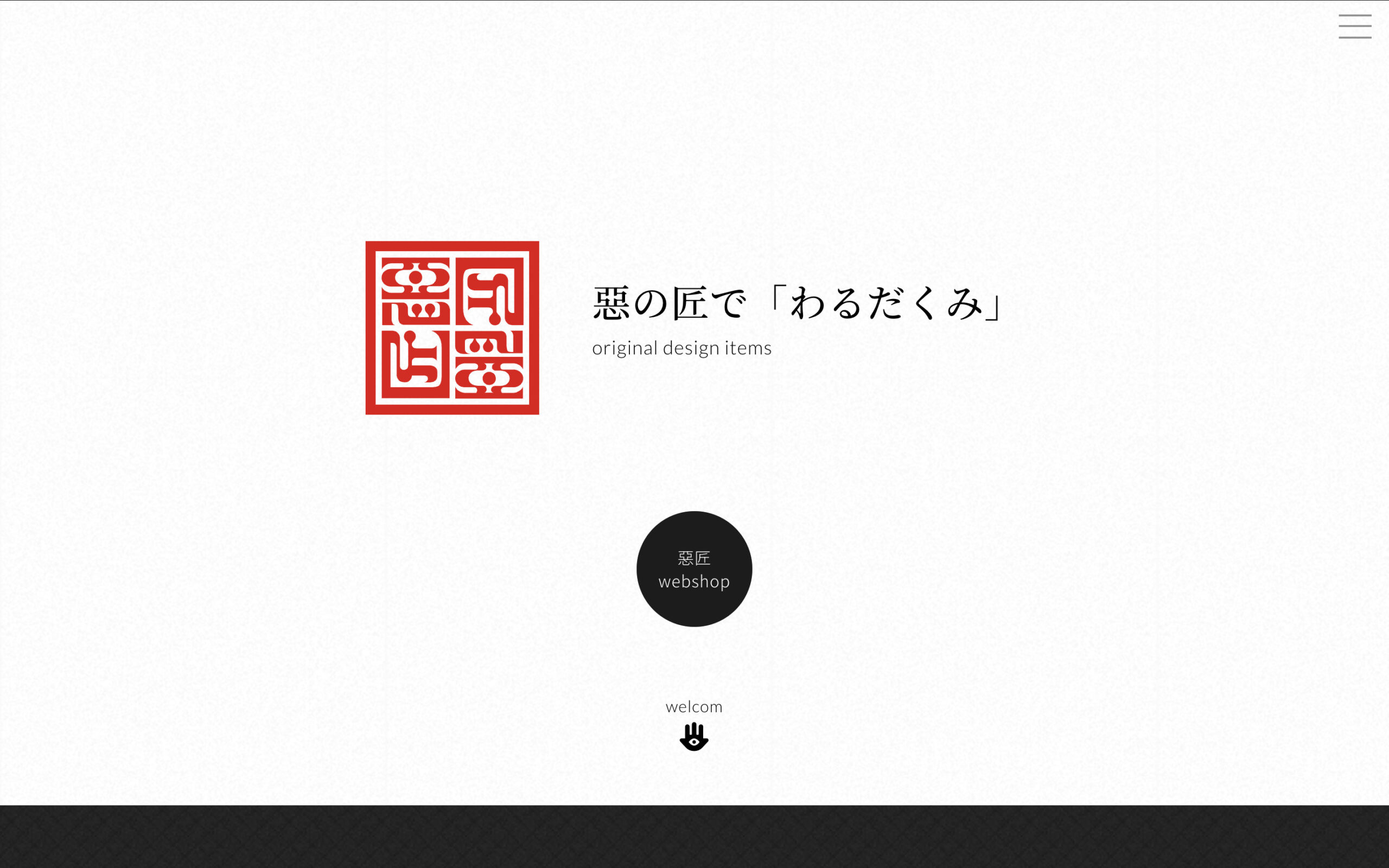
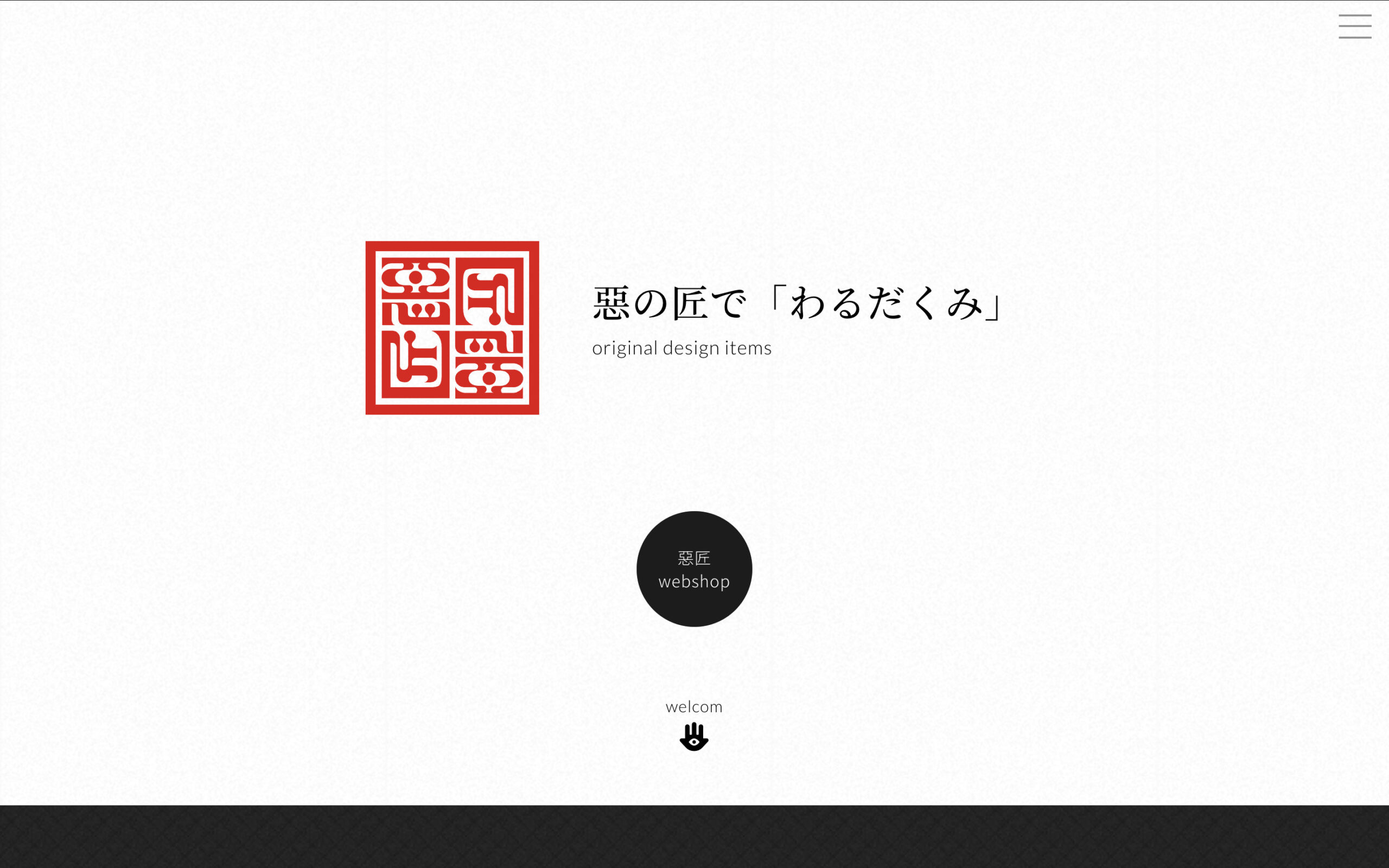
WordPress オリジナルテーマ作成

[サイトURL]
https://warudakumi315.com/
[使用技術]
[コメント]
このプロジェクトでは、静的サイトをWordPress化する作業を担当しました。デザインを保持しつつ、管理画面から簡単にコンテンツの更新ができるよう、カスタムフィールドやカスタム投稿タイプを活用しました。WordPressの柔軟性を最大限に活かし、クライアントが使いやすいサイト構築を心掛けました。